


Portrait, 1995, Acrylic on Board
Tags: Painting, Art

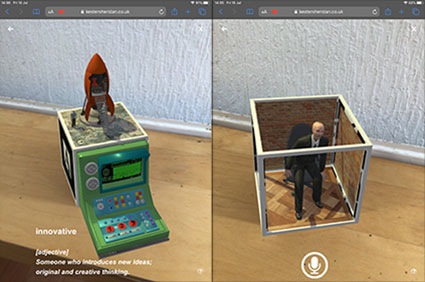
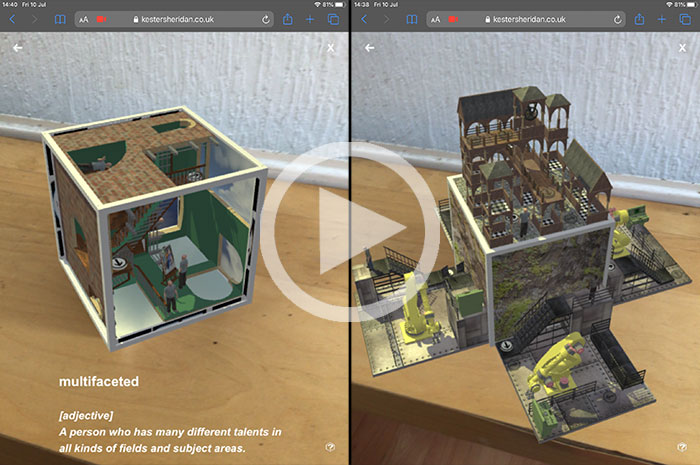
Promotional WebAR Cardboard Cube, 2020, HTML5, JavaScript, WebGL, JSON, Azure, DialogFlow
Tags: Coding, Design, Creative

A promotional AR cardboard cube that I developed to send to prospective employers in the post. The cube which is under-tension as it has an elastic band inside springs into its 3D form and its WebAR content is accessed via either Chrome on Android or Safari on iOS so avoiding the need for downloading an app. Each side of the cube provides an interactive AR vignette illustrating a particular quality that I can bring to their organisation (e.g. teamwork) as well as illustrating different types of interaction including speech synthesis & recognition with natural language processing (via Microsoft's Azure and Google's DialogFlow cloud platforms) and using the physical cube as the input device by removing the rotation of the phone's accelerometer using Generic Sensor API so you only get the physical rotation of the cube itself. More details are available here.

Logan Film Poster, 2017, Digital Illustration
Tags: Illustration, Art

Ericsson EpicSphere, 2023, Unity, C#, C++ plugin
Tags: Coding, Design

An experiential installation for Ericsson at MWC (Mobile World Congress) held in Barcelona and in their design studio in Kista.
The installation combined a 180° projected hemisphere display, surround sound audio, mid-air haptics, gesture control and custom 3D models with a live 360° camera to create an engaging physical experience.
The user controls the camera view around the model with their hand movement and interacts with the scene, feeling the relevant sensation on their hand with the live camera feed displayed on the projected hemisphere in front of the plinth, giving them a first-person, street level perspective of XR use-cases mapped onto the scenes.
The installation was built in Unity with a custom built plugin.

Collapsible AR/VR Mask, 2017, Concept for pop-up book
Tags: Creative, Design

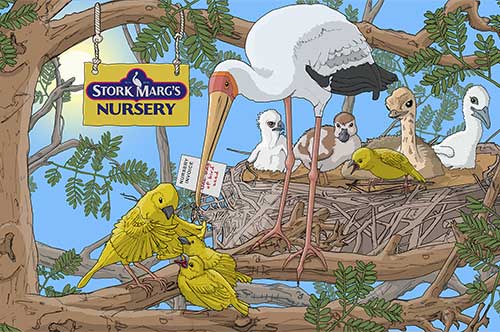
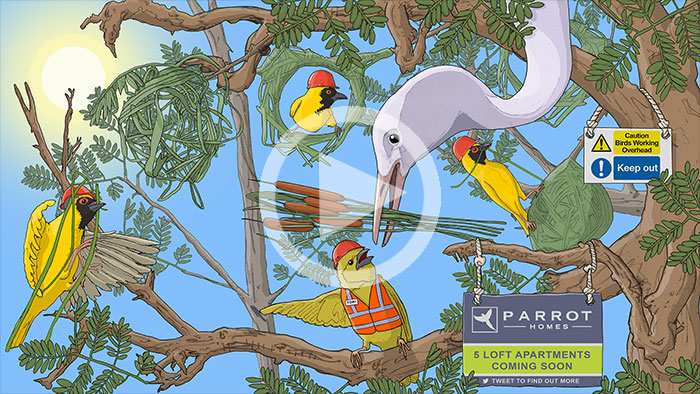
Promotional Children's Story, 2023, Digital Illustrations
Tags: Illustration, Design, Creative, Art

A promotional children's story that I wrote and illustrated to promote YellowNest, a nursery finance company. The idea was that this could be distributed to nurseries and was a fun way of introducing the company to their prospective clients, parents of young children. An associated video was produced and activity material for children like colouring-in pictures could also be produced.

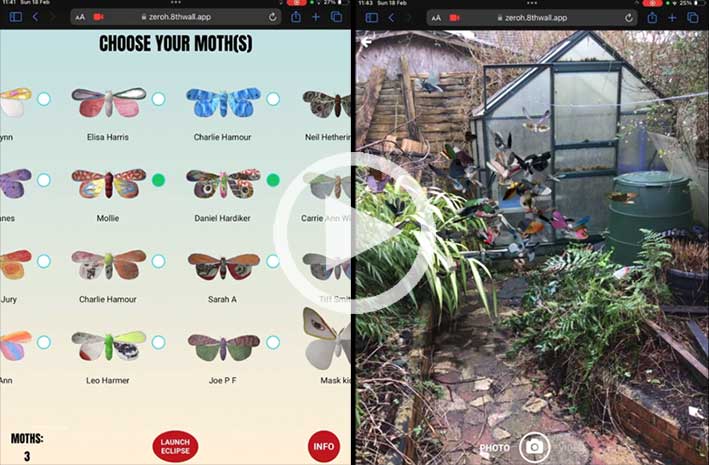
Hastings Storytelling Festival, 2023, C#, Unity, HTML5, 8th Wall, Three.js
Tags: Coding, Design, Creative

A digital experience developed in less than a week for the annual Hastings Storytelling Festival. A series of workshops had taken place in the Broomgrove Community Centre in Hastings in which children of different ages had been invited to learn more about moths and decorate their own virtual ones by colouring in templates of different types of moths.The final day of workshops culminated in the children being able to see their creations flying around a moon on a giant screen in the community centre car park. Utilising speech recognition, the children were able to call their own moths who would then fly closer to the screen so they could see them better. During this final performance, onlookers were able to add their own moths to the eclipse of moths via a 'photobooth' on a second smaller screen in which they could choose their moth and take a photo which would then appear on the moth that would be added to the group flying around the moon on the big screen. Additionally, a Web AR experience in which the children were able to see their moth creations in augmented reality on their own mobile device, utilising the 8th Wall API.

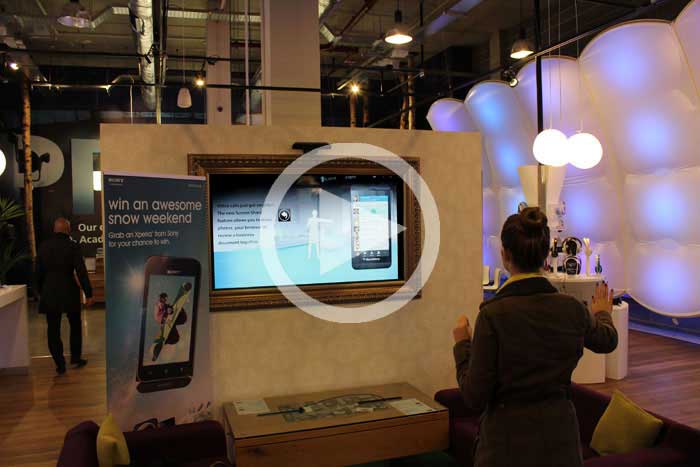
WebAR & WebVR Chatbot for ELT, 2018, HTML5 Canvas, JavaScript, WebGL, JSON, DialogFlow
Tags: Coding, Design, Creative

A prototype developed in conjunction with a white paper I wrote for a large English Language Training provider to illustrate the potential of developing an interactive website utilising the latest developments in web technologies such as WebAR (ar.js), WebVR and NLP Engines (Google's DialogFlow) to deliver personalised digital content tailored to the strengths and weakness of individual students closely tied to the physical textbook by scanning QR codes to access the relevant digital content throughout the book so mitigating the need for the user to download an app which is the current norm. The current prototype targets only the Chrome browser on Android mobile devices as it uses the free in-built speech recognition available through this browser but could be extended to other devices including those running iOS by using a third-party cloud-based solution for speech recognition such as the one provided by Nuance. The prototype website is available to try here.

Collapsible Cardboard VR Headset, 2016, Cardboard, Conductive Tape
Tags: Creative, Design

My design for what I believe to be the world's only fully collapsible Cardboard VR headset with a conductive foil button which requires no assembly by the user. This collapsible version can be sent through the post easier than the existing design for Google Cardboard, making it ideal for marketing purposes. It could even be placed in the back of books to allow VR content to be triggered by images in the book.

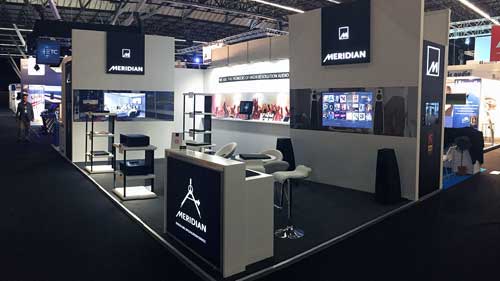
Touch-screen Web Kiosk, 2017, HTML5 Canvas, JavaScript, WebGL, JSON
Tags: Coding, Design, Creative

A web kiosk content management system developed for Meridian Audio for their booth at the Integrated Systems Europe show that ran in Amsterdam between 7-10 February 2017. The application was built to allow the client to update the content of the pages as well as adding new topics or menus. The system was also capable of showing annotated 360� images (not shown in the video).

Santa and his Elvis, 2018, Digital Illustration
Tags: Illustration, Art

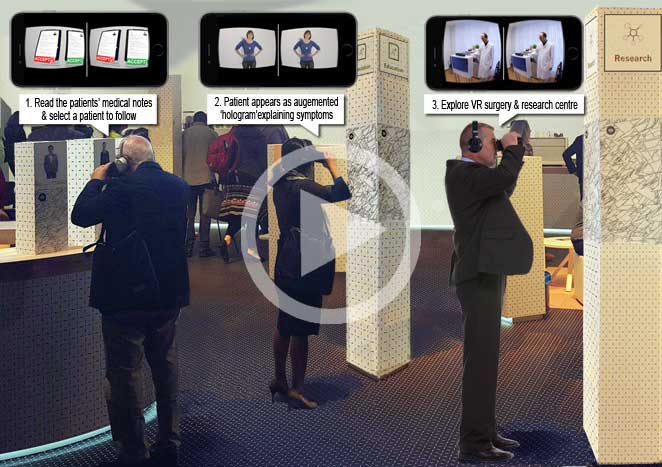
Mixed Reality App, 2015, Google Cardboard, Unity3D, Vuforia SDK
Tags:Coding, Design

A mixed-reality Google Cardboard iPhone app for a large pharmaceutical company used as part of an international medical conference. The app was activated via a serious of AR markers positioned on plinths around the booth allowing the user to select a particular patient who would appear as an augmented �hologram� in front of them explaining their symptoms or allowing you to enter a surgery and research centre via the medium of virtual reality when viewed through the app

Touch-screen Web Kiosk, 2016, HTML5 Canvas, JavaScript, JSON
Tags: Coding

Swatch Campaign in Zurich, Paris & Madrid, 2015, Kinect, C#, Unity, Nikon MAID SDK
Tags: Coding

An experiential campaign that ran in
Zurich, Paris and Madrid in the run up to Valentine's Day 2015. The campaign
utilised the Microsoft Kinect depth camera which allowed the participant once
they had registered to control a pair of disembodied hands with the aim of
moving the falling locks out of the way to find the key to unlock the lock to
the heart of their Valentines. During this process three photos are taken
automatically by a forward-facing digital SLR camera located in the plinth. Once
the key is discovered and the lock is unlocked, a further 'selfie-style' photo
is activated by the brand ambassador with the participant posing in front of the
congratulations screen and a high-quality souvenir print is printed of these
four photos and an email is sent to the participant and one to their valentines
wishing them a happy Valentine's Day. The experience supported five separate
languages.
Due to development problems with the initial developer
misrepresenting his skill set (or lack of), I was brought in a week before this
campaign was due to go live, with another developer brought in a few days later
and we effectively had to build this application from scratch in around a
week.

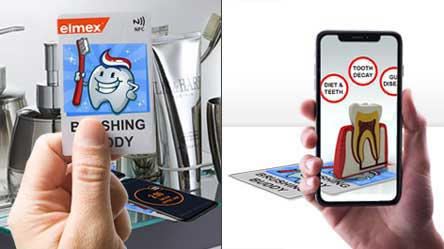
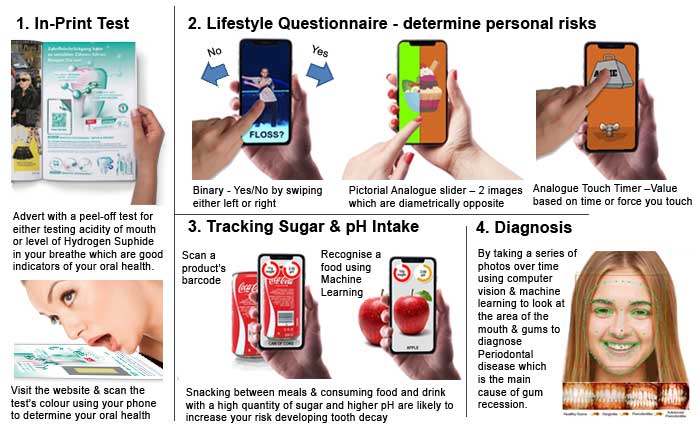
elmex Toothpaste, 2019, Creative Concept
Tags: Creative

In 2019 the digital agency, Possible asked me to come up with an innovative marketing concept for their client, Colgate-Palmolive and their Elmex toothpaste brand. Elmex is seen as a safe and family-orientated brand of toothpaste but consequently there is marked fall in sales in people aged in their twenties and early thirties for whom dental health is less important compared to cosmetic concerns such as teeth whitening and fresh breathe. To try and re-engage with this demographic, I looked at how you could empower these people with innovative tools (such as a phone camera attachment for looking inside their mouths, a paper-based oral health test placed inside a magazine, and educational routes in terms of understanding pH and sugar content of food & drink and teeth brushing regimes) so they could understand their own personal risks given their current oral health regime rather than the 'catch-all' approach of a dentist preaching the benefits of the brand's toothpaste which is the dominant way such brands are marketed but which is a turn-off to this demographic.

Guinness, 2018, Creative Concept
Tags: Creative

In 2018 the PR agency, Freuds asked me to come up with an innovative marketing concept for their client, Diageo and their Guinness drinks brand.

Touch-screen Web Kiosk, 2016, HTML5 Canvas, JavaScript, JSON
Tags: Coding

A web kiosk developed for a large pharmaceutical company used as part of an international medical conference. The kiosk consists of five angled touch-screens allowing the user(s) to drill down through the on-screen topic or change the topic by rotating the on-screen swirl either clockwise or anti-clockwise.

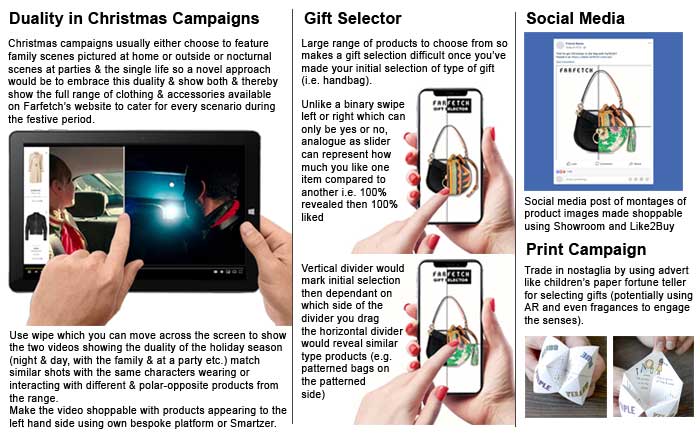
Farfetch, 2018, Creative Concept
Tags: Creative

In 2018 the luxury online retailer, Farfetch asked to me to come up with a concept for their Christmas campaign.

Sisters, 1995, Oil on Canvas
Tags: Painting, Art

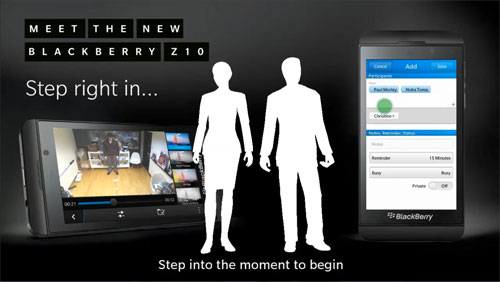
Blackberry Experiential Campaign in O2 Stores, 2013, Kinect, C#, DirectX
Tags: Coding, Design

An experiential campaign for the launch of the new BlackBerry Z10 smart phone which ran in a number of O2 stores throughout the UK. The campaign utilised the Microsoft Kinect depth camera which allowed the user to control a gender specific avatar to navigate through a series of videos explaining the features of the new phone and participate in a competition by answering a series of questions that would appear on screen once the user had watched at least two videos to 'unlock' the competition.

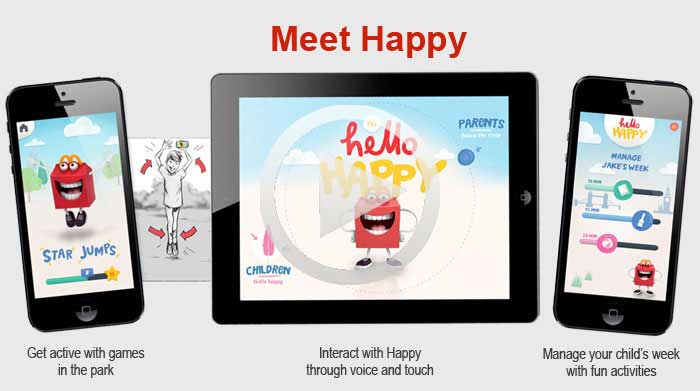
Voice-Activated Avatar Android App, 2014, Unity, C#, Java, Google Speech API
Tags: Coding, Design

As part of pitch process for McDonalds' Happy Studio which is their online gaming platform for children, we explored a creative territory using the Happy Meal character, Happy at its core. This concept was to make Happy into your child�s virtual friend who was able to curator your child�s daily routine through a series of fun and educational activities ranging from star jumps in park utilising the accelerometer in the device, making animal noises together, reading him a good-night story to brushing your teeth together. As part of this application to allow the child to interact with Happy in a more natural way, the concept of �Siri for kids� was suggested so for the pitch we developed a prototype in around three days that utilised the Google Speech API to illustrate this concept, in which a series of animations would be triggered if a particular phrase was uttered as well being able to tickle Happy by rubbing his belly on the screen.

Splash, 1995, Oil on Canvas
Tags: Painting, Art

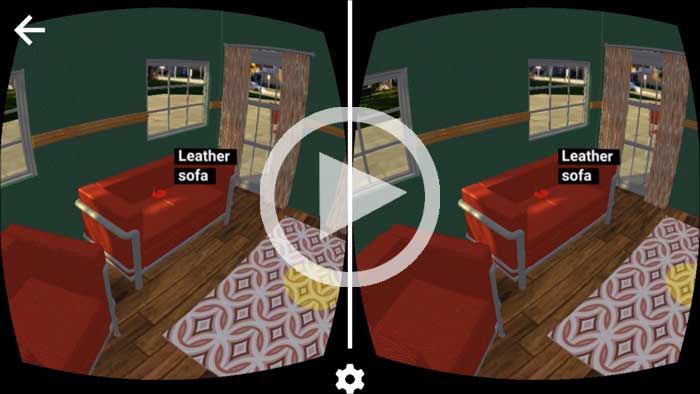
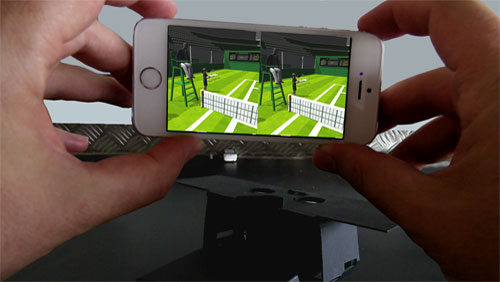
Cardboard Virtual Reality Headset, 2014, Unity, C#, Java, Cardboard & 6X Lens
Tags: Coding, Design

As part of the pitch process for Britvic, we came up with an idea for Robinsons with their strong association with the Wimbledon Championship and given the growing popularity of immersive technologies such as Oculus Rift, to allow drinkers of Robinson to �get closer to the action� through a �more democratic� version of this technology, a free promotional cardboard flat-pack headset into which fans would be able to mount their smartphone. A mobile site would stream live the 360� view from the umpire�s chair during a match although for the actual prototype it was not possible to get hold of actual 360� footage of Wimbledon so instead I used a 3D model of the Centre Court and into which I added players, ball boys and umpires. The app accesses the gyroscope and accelerometer information from the device so allowing the view to change when you turn your head. By using the cardboard headset with a slightly different viewpoint of the scene for each eye a stereographic effect is achieved. This idea and prototype, which took around three days to develop were produced in February 2014 so produced before the highly-publicised Google cardboard headset and the BBC trials of using the Oculus Rift to allow spectators to see the action at the Commonwealth Games in Glasgow.

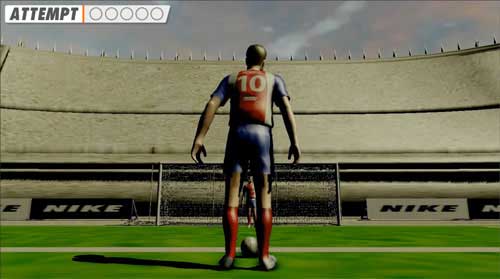
Penalty Shoot-out using Kinect, 2012, Kinect, C#, DirectX, Physics Engine
Tags: Coding, Design, Creative

When the user stands in front of the screen the rotating ball on the splash screen is exploded and the user is presented with a footballer standing in front of a goal. The user's movements are mapped to this 3D rigged model of a footballer using the Microsoft Kinect. The 3D environment is also modelled within a physics engine so allowing the user to interact realistically within the 3D environment, in this case kicking the ball into the goal. The system can run in either landscape or portrait mode.

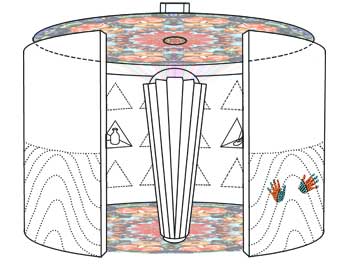
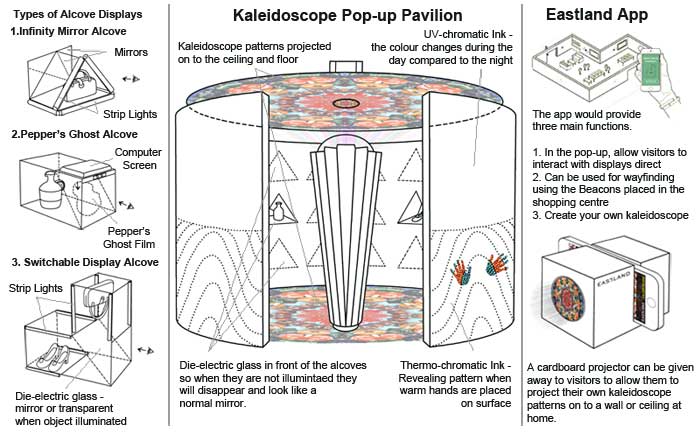
Eastland's Kaleidoscope, 2015, Creative Concept for YourStudio
Tags: Creative

In 2015 the design consultancy, YourStudio asked me to come up with a experiential marketing concept to promote the major redevelopment of the Eastland shopping centre in Ringwood, a suburb of Melbourne, Australia based loosely around the theme of a kaleidoscope. The concept I came up with consisted of a pop-up pavilion in which a number of curated journeys showcasing the different products available in the redeveloped centre where showcased to the visitor in interesting ways using die-electric glass, mirrors and projections etc. Additionally there was an associated mobile app that allowed visitors to explore the new centre and its shops using beacons for wayfinding as well as allowing co-creation of the kaleidoscope patterns projected in the pavilion and at home though a cardboard projector given away during the event. More details are available here.

Introducing Happy, 2014, Creative Concept
Tags: Creative, Design

In May 2014, McDonalds launched their Happy Meal brand character, Happy in the United States to widespread derision in the press and social media so it was suggested that for the UK release scheduled for early 2015 to take inspiration from Disney�s �Where�s my water� mobile game which was used to introduce Swampy the Alligator character and introduce Happy via a mobile game in which children can grow to love character through their fun interactions. Taking the character�s core raison d'etre of making people happy, I came up with the concept of an episodic game in which the user must complete each level by interacting with Happy (the one on left-hand side in the example above) and any associated props to make the other character laugh. This was presented to the client with the game hopefully going live when Happy is launched in the UK.

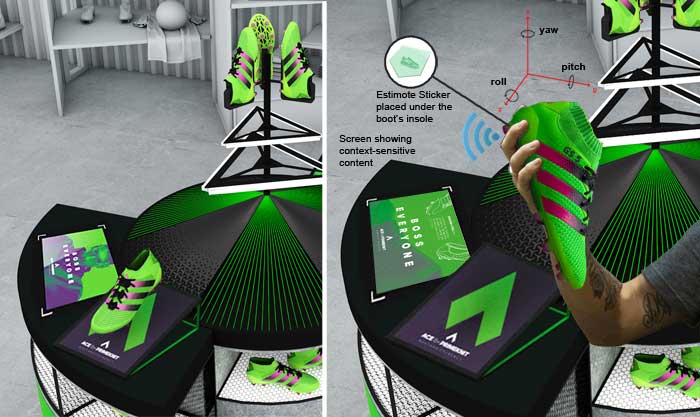
Adidas Digital In-Store Experience, 2015, Creative Concept for Fitch
Tags: Creative

In 2015, the retail consultancy, Fitch asked me to come up with a digital in-store and online concept for Adidas to launch their new range of football boots. I suggested a number of concepts including adapting the existing branding for the boot which was already quite strong using a series of coloured chevron shapes and using these to form a tunnel akin to the tunnel a footballer runs out of onto the pitch. On the screens placed in store the customer would be able to navigate down this virtual tunnel with the boot gradually coming together showing the various design features. A further concept (as pictured above) was to add a Bluetooth Estimote sticker under the boot�s insole. This beacon also features an accelerometer which could be used to send a signal to the digital screen on the display to show the relevant information about the boot based on what part of the boot the customer is looking at determined by the boots orientation when it is picked up from the display.

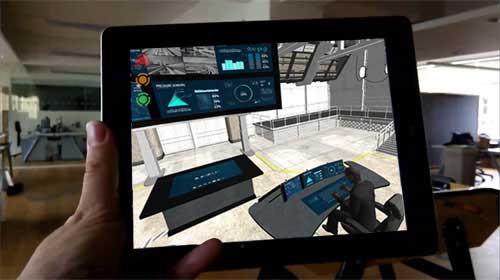
Virtual Reality Interactive Presentation, 2014, Unity, C#
Tags: Coding, Design, Creative

Whilst at Razorfish, we were approached by a client who wanted to establish themselves in a new industry, taking their learnings from their current industry and applying them to the new one through the development of a state-of�the-art control centre. I designed and developed an interactive presentation which utilised the accelerometer and gyroscope in the iPad to allow the user to move around a virtual control centre testing out different scenarios to see how the virtual operators would react to these changing scenarios and to see how the different screens would represent the changing information. This application was built in around four to five days.

Social Spectator Statue, 2014, Creative Concept for Britvic Pitch
Tags: Creative

As part of the pitch process for Britvic, I came up with an idea for Robinsons with their strong association with the Wimbledon Championship to build an automaton statue in the grounds of the All England Club with a similar look and feel to the existing Fred Perry statue that currently resides there. Taking inspiration from Greyworld�s the Monument to the Unknown Artist which changes its pose when you stand in-front of it; this automaton statue would be connected to the web and would scrape social media to gauge the national mood of British tennis fans in real time throughout the tournament. The statue would then adopt different positions to reflect these moods � from head-in-hands to punching the air.

Fuel for Thought, 2012, C# using EEG Headset
Tags: Coding, Creative

Virtual Green Screen, 2011, C++, OpenCV, Panasonic D-Imager
Tags: Coding, Creative

A R&D demo utilising the Panasonic D-Imager depth camera and a HD camera to create a real-time virtual green screen in which a figure can be extracted from a crowd and placed into a virtual scene without the use of a conventional chroma-key screen placed behind the subject. Due to the limitations of the Panasonic D-Imager's resolution of 160 x 120 pixels further imaging processing was necessary although there was still a degree of artefact in the final image generated in real-time.

Olympia, 1996, Oil on Canvas
Tags: Painting, Art

TellyVision, 2005, C# using OpenCV libraries
Tags: Coding, Creative

As part of my Masters in Arts Computing at Goldsmiths College, London in 2004/05, I developed an application which utilised a TV capture card to overlay in real-time subtitles of other media or doodled moustaches and glasses over the faces of people who appeared on TV, thereby subverting the meaning of the pictures and so interrupting the expectations of the spectator for a medium that is taken so much for granted. The system utilised the openCV computer vision library to automatically detect the people's faces that appeared on TV. The application was shown as part of the .node London Digital Arts Festival in March 2006.

Standing Figure, 1995, Oil on Canvas
Tags: Painting, Art

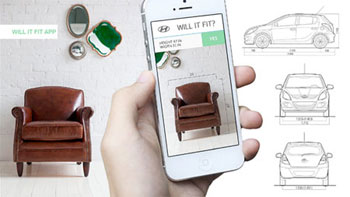
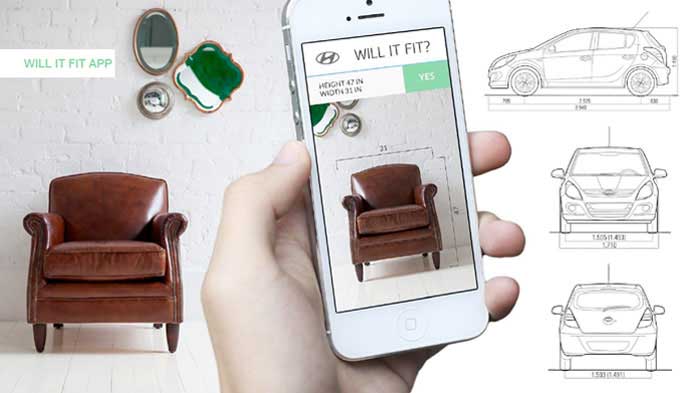
'Will It Fit?' App, 2014, Creative Concept for Hyundai Pitch
Tags: Creative

As part of the pitch process for Hyundai, I came up with the idea of developing a �value-added� app for owners of Hyundai vehicles which would enable them to know if a particular item would fit in their car given the dimensions of the car�s boot and the dimensions of the item in question either derived from website data or by using an object of known dimension to measure alongside or manually typing in its dimensions. A further extension of this might be to add a depth camera into the boot so you could work out how much room you have left in real-time once you have already partly filled your boot.

Penglais Cafe, Aberystwyth, 2006, Oil on Canvas
Tags: Painting, Art

Mannequins, 1996, Pastel on Watercolour Paper
Tags: Drawing, Art

Hawaiian Dress, 1995, Pastel on Paper
Tags: Drawing, Art

MediaMontage, 2005, C# using Data glove
Tags: Coding, Creative

As part of my Masters in Arts Computing at Goldsmiths College, London in 2004/05, I developed an application to allow me to create montages of audio and video clips that could be played either once, looped, or triggered by a gestural interface using a P5 Data glove. A particular gesture of the user's hand could be mapped to a particular movie or audio clip so allowing this clip to be triggered in real time as part of a live performance. The application was shown as part of the .node London Digital Arts Festival in March 2006.

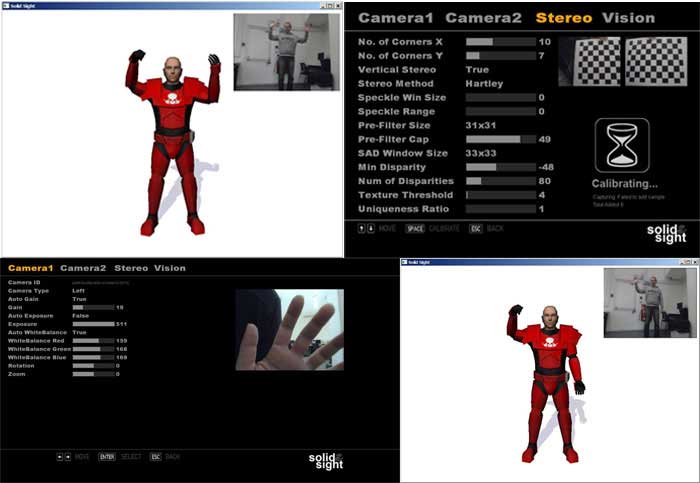
SolidSight, 2010, C++, DirectX, OpenCV computer vision
Tags: Coding, Creative

For my final dissertation as part of my Masters in Computer Games and Entertainment at Goldsmiths College, London 2009/10, I built a lightweight motion-capture system using a stereoscopic rig consisting of two Sony PS3 Eye cameras that could be used as a controller-less interface system similar to the Microsoft's Kinect which at the time had yet to be released. This system was able to map the position of the player's head and hands in a 1:1 representation with a 3D avatar, without the need for any special setup (chroma-key background) or prior marking of joints.

Waverley St, Nottingham, 2003, Acrylic on Canvas Board
Tags: Painting, Art

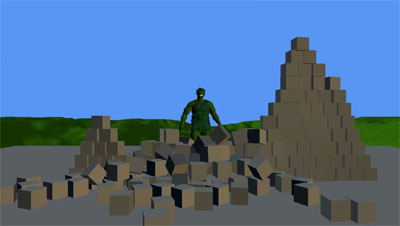
Avatar with Physics Engine, 2012, C#, DirectX, Kinect
Tags: Coding, Creative